So I tried this again on a fresh system. I installed docker and docker-compose as indicated in the docker site, used Ruby 2.6.6 as required by Primero’s Gemfile, and installed node 14.2. Doing this I didn’t see any errors, either about missing dependencies or whatnot as I did before.
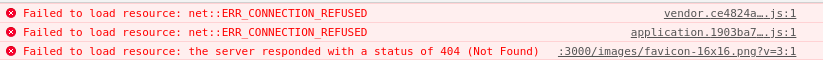
But it’s still not working. I’m seeing the same blank page, with the same error log as before. I also tried the following:
$ rails s
warning: parser/current is loading parser/ruby26, which recognizes
warning: 2.6.2-compliant syntax, but you are running 2.6.6.
warning: please see https://github.com/whitequark/parser#compatibility-with-ruby-mri.
=> Booting Puma
=> Rails 5.2.4 application starting in development
=> Run `rails server -h` for more startup options
Puma starting in single mode...
* Version 4.3.1 (ruby 2.6.6-p146), codename: Mysterious Traveller
* Min threads: 5, max threads: 5
* Environment: development
* Listening on tcp://0.0.0.0:3000
Use Ctrl-C to stop
I, [2020-05-11T21:35:42.105172 #19484] INFO -- : Started GET "/" for <My IP goes here> at 2020-05-11 21:35:42 +0000
I, [2020-05-11T21:35:42.160958 #19484] INFO -- : Processing by HomeController#v2 as HTML
I, [2020-05-11T21:35:50.749262 #19484] INFO -- : Completed 200 OK in 8588ms (Views: 8587.0ms | ActiveRecord: 0.0ms | Solr: 0.0ms)
$ npm run dev
> primero@ dev /home/martin/primero
> webpack-dev-server --config webpack/index.js
ℹ 「wds」: Project is running at http://localhost:9000/
ℹ 「wds」: webpack output is served from http://localhost:9000/
ℹ 「wds」: Content not from webpack is served from /home/martin/primero/public/packs
ℹ 「wds」: 404s will fallback to /index.html
Browserslist: caniuse-lite is outdated. Please run next command `npm update`
ℹ 「wdm」: wait until bundle finished: /application.json
ℹ 「wdm」: Child
75 modules
Child
8248 modules
ℹ 「wdm」: Compiled successfully.
development.log shows:
D, [2020-05-11T21:34:27.497285 #19484] DEBUG -- : SystemSettings Load (0.9ms) SELECT "system_settings".* FROM "system_settings" ORDER BY "system_settings"."id" ASC LIMIT $1 [["LIMIT", 1]]
D, [2020-05-11T21:34:27.524336 #19484] DEBUG -- : (0.5ms) SELECT default_locale FROM system_settings LIMIT 1
I, [2020-05-11T21:34:27.719460 #19484] INFO -- : Generating locations JSON file on server boot
D, [2020-05-11T21:34:27.762596 #19484] DEBUG -- : (1.0ms) SELECT COUNT(id) FROM locations
D, [2020-05-11T21:34:27.763687 #19484] DEBUG -- : (0.8ms) SELECT COUNT(id) FROM system_settings
I, [2020-05-11T21:35:42.105287 #19484] INFO -- : Started GET "/" for <My IP goes here> at 2020-05-11 21:35:42 +0000
I, [2020-05-11T21:35:42.161049 #19484] INFO -- : Processing by HomeController#v2 as HTML
I, [2020-05-11T21:35:50.749341 #19484] INFO -- : Completed 200 OK in 8588ms (Views: 8587.0ms | ActiveRecord: 0.0ms | Solr: 0.0ms)
@irlawrence can you try the installation yourself on a new system and see if we’re doing something wrong?
The strange thing is that app/assets/images/favicon-16x16.png does exist, as well as public/favicon.ico.